
HTML - Introduction
What is HTML
HTML is the abbreviation for HyperText Markup Language.
HTML contains mark-up characters used to develop and display web pages on the browser. HTML is currently the most widely used markup language supported on the web.
HTML was written and created by Berners-Lee.
HTML 2.0 version was the very first standard and default HTML specification which was released to the public in the year 1995.
The HTML 4.01 version was also a very important version of HTML and it was released in the late year 1999. Although HTML 4.01 version is often used by people, we are currently using HTML5 version which is an extension to HTML 4.01 and offers more functionality with less effort, this particular version was released in 2012.
Why You Should Learn HTML?
HTML was created with the purpose of stating the main structure of web page documents, for example, headings, paragraphs, lists, and so on to help in the sharing of various scientific information and data between researchers now and then.
Currently, HTML is widely used for the formatting of web pages with the support and help of various tags that are available in the HTML language.
HTML Study is very important for all students and even working professionals develop basic development skills and eventually become great software engineers especially when they begin or are working in the web development field.
Here is a list of some main advantages of learning the HyperText Markup Language:
1. Creating Websites: With knowledge of HTML, you can actually create websites or modify and even customize an existing website template if you get to know it very well.
2. Become a web developer: If you are looking to kick off a career as a professional web developer, HTML and CSS are important skills to learn.
3. You'll Understand how the web works: If you want to optimize and increase the performance of your website, to boost its speed, knowing HTML is good and important.
4. Easier to learn other languages: Immediately you understand the very fundamentals of HTML , other related technologies and languages like javascript, PHP, or angular will become easier to understand.
Applications of HTML
HTML is the most widely used language on the web.
Here is a list few of the applications of HTML on the web:
1. Web pages Development: HTML is mainly used to create web pages that are rendered over the web in a browser. Every single page on the web has HTML tags in it or compiles down to HTML in other to render its details in browser.
2. Internet Navigation: HTML offers tags that are useful for navigating from one page to another and it is heavily used in internet navigation.
3. Responsive UI: HTML pages currently work well on all platforms, mobile, tabs, desktop or laptops because of the responsive design technique.
4. Offline Support: When HTML pages are loaded they can be made available offline on the platform without any need of connecting to the internet again.
5. Game Development: HTML5 has native support for creating a rich experience and it is now currently used in the gaming development sector as well.
HTML Editors:
HTML Editors are software applications designed for editing and displaying HTML Codes for browsers. Web developers can pick any HTML editor as preferred or suitable for their projects.
List of HTML Editors:
ActiveState Komodo
Adobe Dreamweaver
Alleycode HTML Editor
Aptana
Arachnophilia
Atom
BBEdit
BlueFish
Brackets
Coda
Codelobster
CoffeeCup HTML Editor
CudaText
Eclipse
EditPlus
Emacs
EmEditor
Geany
HTML-Kit
HomeSite
Microsoft Frontpage
Microsoft Publisher
Microsoft Visual Studio
Microsoft Visual Studio Code (VS Code)
Notepad
Notepad++
NetBeans IDE
NoteTab
PHPEdit
PhpStorm IDE
PSPad
RJ TextEd
SciTE
Smultron
TED Notepad
TextMate
TextPad
TextWrangler
TopStyle
UltraEdit
Vim
WebStorm
Using Notepad For Editing HTML
In this course, we use Notepad as our HTML Editor, please follow the steps below:
STEP 1:
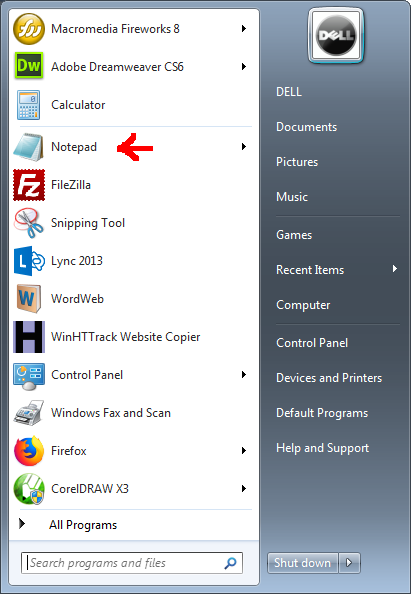
Simply Click the "Windows" button and Click "Notepad".
OR Start "Run" Command and Type "Notepad.exe".
See Screenshot:

STEP 2:
Declare HTML Doctype, Headers and Body.
Note that for every open tag <> there must be a corresponding close tag </>
See Screenshot:
STEP 3:
Save your "Notepad" with any name you want and make sure to save in a folder you can easily remember. We will be saving our Notepad as "FirstWeb.html" in "Documents" folder.
See Screenshot:
STEP 4:
After Saving the Notepad, then locate the folder and open the HTML File in browser to preview.
See Screenshot:

In the Next Chapters we will begin to use the saved Notepad to edit and preview our HTML Codes in browser.

