HTML - Tables
What are HTML Tables?
Tables in HTML allow web developers to display data like text, images, links, other tables, etc. in rows and columns of table cells.
HTML tables are generates using the <table> HMTL tag in which the <tr> tag is used to create rows in the table and the <td> tag is used to create the table data cells. All the elements under <td> are regular and are actually left-aligned by default.
Example
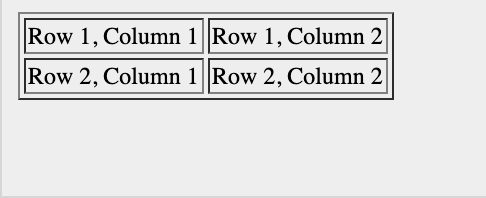
<!DOCTYPE html> <head> <title>HTML Tables</title> </head> <body> <table border = "1"> <tr> <td>Row 1, Column 1</td> <td>Row 1, Column 2</td> </tr> <tr> <td>Row 2, Column 1</td> <td>Row 2, Column 2</td> </tr> </table> </body> </html>
The above code will display

In this place, the border text inside the table tag is an attribute of the <table> tag and it is meant to put a border as specified in the border attribute all across the table cells. If a border isn't what you need, you can just do a border = "0"
Table Heading
The table heading can actually be defined using <th> tag. This tag will be therefore be put to replace the <td> tag, which is mainly used to represent the actual table data cell. Regularly you will need to put your tabletop row as table heading as shown in the example below, else, you can use <th> element in any of the rows. Headings, that are defined in the <th> tag are actually centered and bold by default.
Example
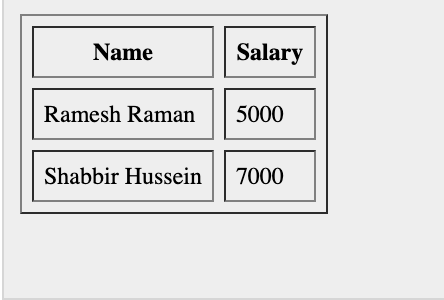
<!DOCTYPE html> <html> <head> <title>HTML Table Header</title> </head> <body> <table border = "1"> <tr> <th>Name</th> <th>Salary</th> </tr> <tr> <td>Ramesh Raman</td> <td>5000</td> </tr> <tr> <td>Shabbir Hussein</td> <td>7000</td> </tr> </table> </body> </html>
The above code will be displayed as:

Cellpadding and Cellspacing Attributes
There are two attributes called cell-padding and cell-spacing which you will use to adjust the white space in your table cells. The cell spacing attribute defines space between table cells, while cell-padding represents the distance between cell borders and the content within a cell.
Example
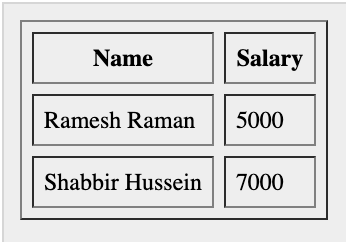
<!DOCTYPE html> <html> <head> <title>HTML Table Cellpadding</title> </head> <body> <table border = "1" cellpadding = "5" cellspacing = "5"> <tr> <th>Name</th> <th>Salary</th> </tr> <tr> <td>Ramesh Raman</td> <td>5000</td> </tr> <tr> <td>Shabbir Hussein</td> <td>7000</td> </tr> </table> </body> </html>
The above code would be displayed as: