
HTML - Colors
HTML Colors
HTML Colors are vital to offer an honest look and feel to your website. you'll specify colors on page level using <body> tag otherwise you can set colors for individual tags using bgcolor attribute.
The <body> tag has the following element attributes which are useful for setting different colors:
1. bgcolor: is responsible for changing the background color of the page.
2. text: is responsible for setting the color of the body text.
3. alink: is responsible for setting a color for active links or selected links.
4. link: is responsible for setting the color for linked text.
5. vlink: is responsible for setting a color for visited links i.e, for a linked text that has already been clicked on.
HTML Color Coding Methods
There are following three different methods to set colors on your web page:
1. Color names: You can directly set color names directly like green, blue or red.
2. Hex codes: This is a six-digit code that represents the amount of red, green, and blue that a color consists of.
3. Color decimal or percentage values: This value is set by using the rgb( ) property.
Now we will see how these color schemes look like one after the other
HTML Colors - Color Names
You can directly specify the name of a color to line text or background color. The W3C has helped in listing 16 basic color names which will always validate with an HTML validator. There are currently over 200 different color names that are supported by the major browsers.
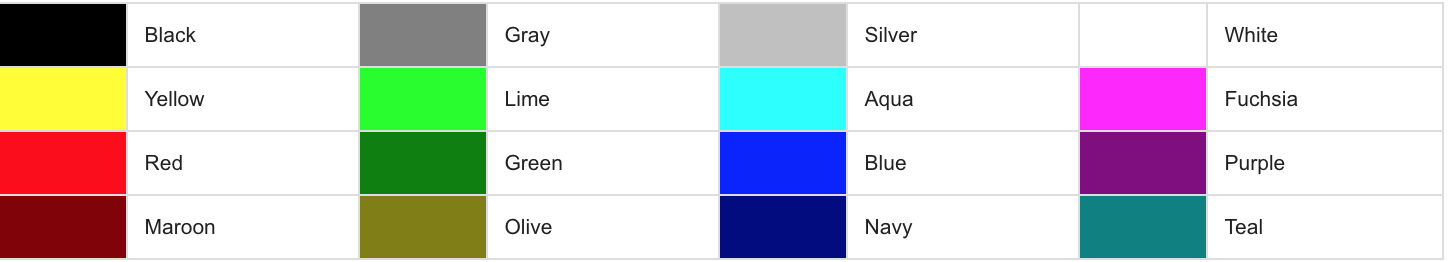
W3C Standard 16 Colors
Here is a comprehensive list of W3C Standard 16 Colors names and it is highly recommended to use them.

Example
The following code will set the background color of the body, text and font elements
<!DOCTYPE html> <html> <head> <title>HTML Colors by Name</title> </head> <body text = "blue" bgcolor = "green"> <p>Use different color names for for body and table and see the result.</p> <table bgcolor = "black"> <tr> <td> <font color = "white">This text will appear white on black background.</font> </td> </tr> </table> </body> </html>
HTML Colors - Hex Codes
Hex code is a six-digit code that represents a color. the main two digits(RR) represent a red value, the remaining two are a green value(GG), and the last is the blue value(BB).
Hexadecimal code is often taken from any graphics software like Adobe Photoshop, Paintshop Pro or MS Paint.
A pound or hash sign # precedes every hexadecimal value.
The following are a list of few colors using Hex code
| Color | Color HEX |
|---|---|
| #000000 | |
| #FF0000 | |
| #00FF00 | |
| #0000FF | |
| #FFFF00 | |
| #00FFFF | |
| #FF00FF | |
| #C0C0C0 | |
| #FFFFFF |
Example
The following shows how to use Hex code to specify colors:
<!DOCTYPE html> <html> <head> <title>HTML Colors by Hex</title> </head> <body text = "#0000FF" bgcolor = "#00FF00"> <p>Use different color hexa for for body and table and see the result.</p> <table bgcolor = "#000000"> <tr> <td> <font color = "#FFFFFF">This text will appear white on black background.</font> </td> </tr> </table> </body> </html>
Browser Safe Colors
Below is a comprehensive list of 216 colors that are supposed to be safest and computer independent colors. These special colors very from hexadecimal code 000000 to FFFFFF and they are supported by all machines using the 256 color palette.


